Next step was to have a look at web design trends on Pinterest as it is valuable source for ideas.
These are designs that caught the eye because they had aspects of web design trends that were researched earlier and parts of them could be potentially used for design of social online community.
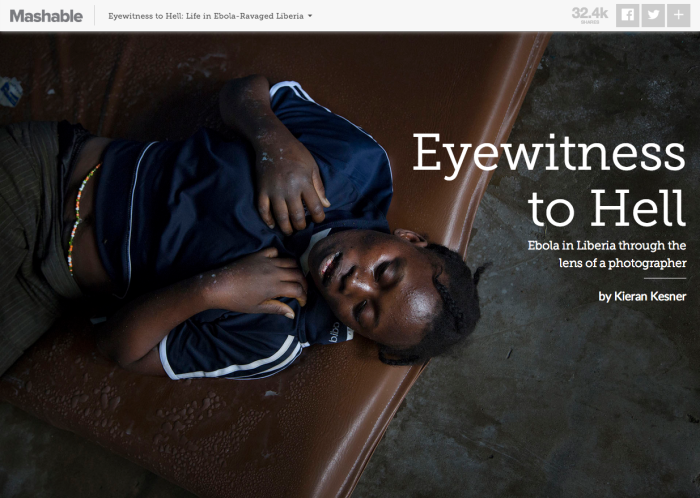
- Colour scheme nicely fits together and it almost creates calm and safe feel. Use of images is great and fits with colour scheme. Also division of sections is clearly displayed by using images and colour.

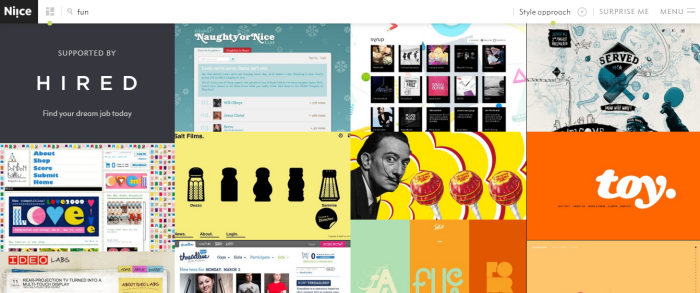
2. Nice, elegant, modern style and feel of the site. Top navigation bar is great feature of this website, it offers easy orientation on the site for users. Ability to choose different languages, search bar, log in to account is on top of the website and clearly visual to users. It uses iconography rather than text which is important for user experience on different devices.
Social media icons are on the left side of hero image and they are easy noticeable. This website is using card design.

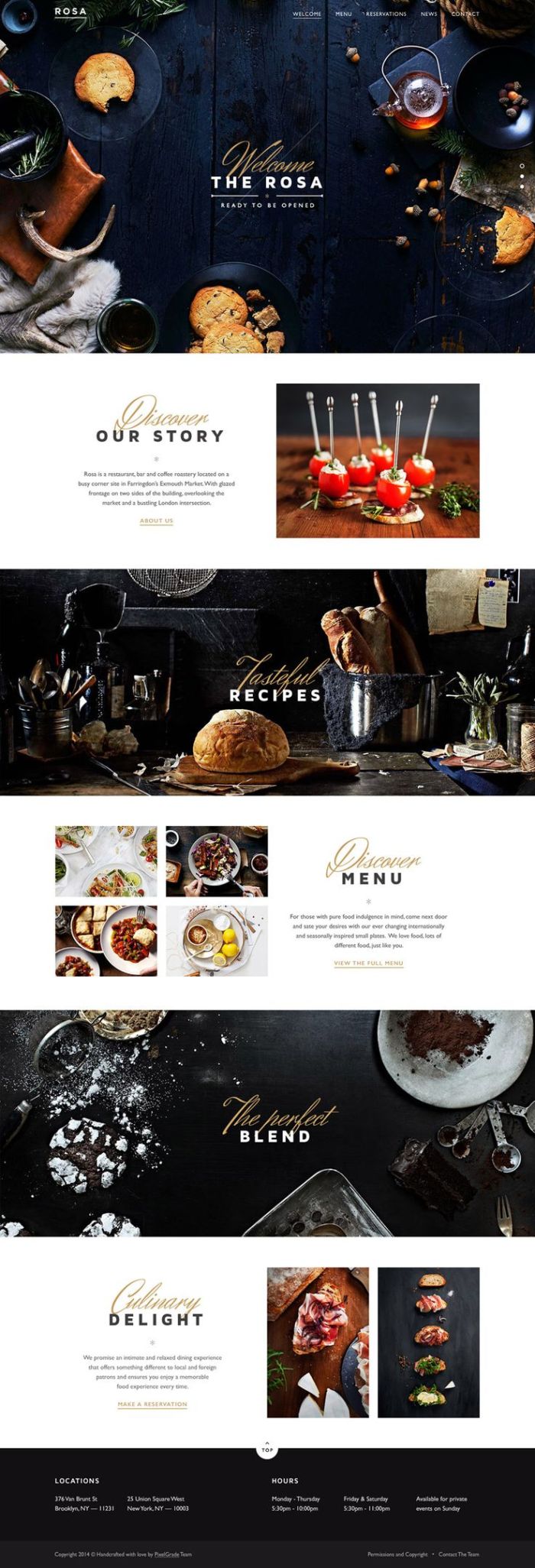
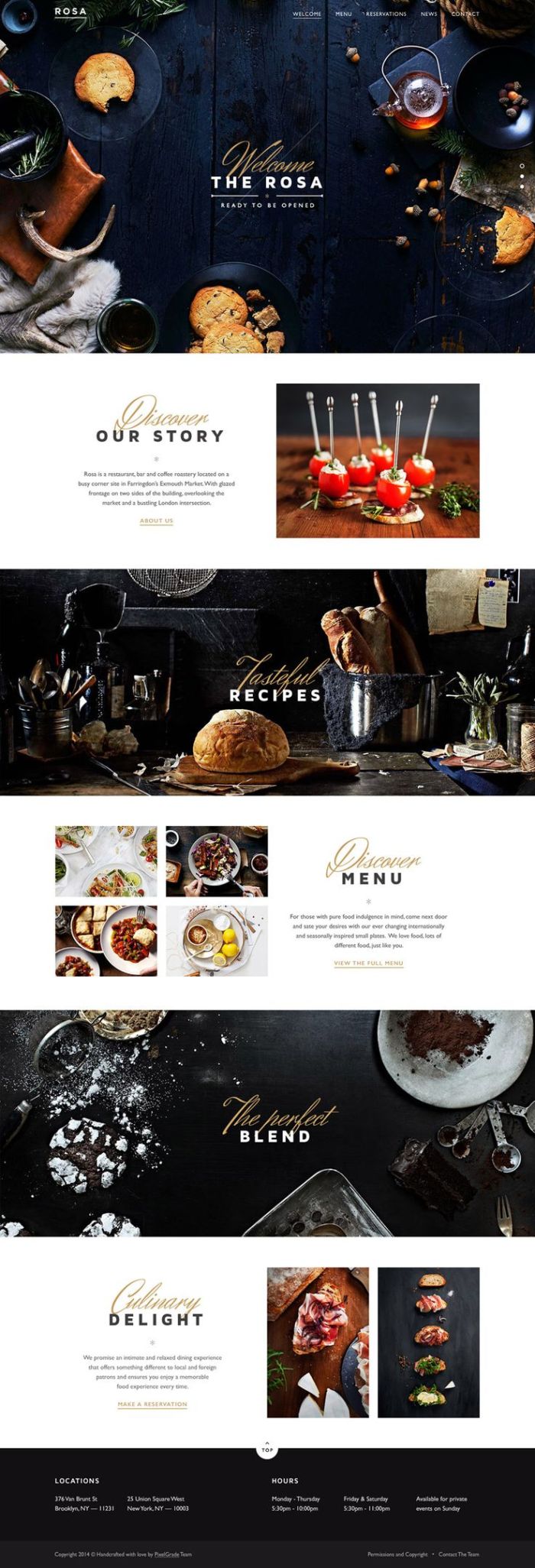
3. This design has nice and simple splash page with clear elegant font. It is scroll down page that tells story to use why they are different and why they should come to them. This is what needs to be created for splash page for social online community.

4. This design is very visual and follows design trends in every step. Account information is nicely displayed on the left side; time line monitoring user activity is clever way to create better user experience. Right side is dedicated to images that are turned into slideshow. All that is separated with navigation for easier orientation on the site.
This design is going to be used for dashboard for logged in users.

(All images were downloaded form Pinterest)